還記得剛開始上班時,讀到公司 flask 專案和 fastapi 專案,都有讀到一個設定叫做 CORS,那時候只有快速地看過,也從來沒有接觸過這個設定,直到前陣子有一天看到有一篇文章在介紹 CORS ,就覺得好像有印象,但又忘記在哪看過,就馬上對專案做全域搜尋,這才趁機真正的瞭解了這個設定的意義,今天就來介紹一下 CORS。
CORS 的全名為 Cross-Origin Resource Sharing(跨來源資源共享),他是一個基於 HTTP 的機制,這個機制允許不同網域的程式碼發起請求時可以成功,那為什麼跨網域的程式碼請求會失敗呢?這就要來了解一下瀏覽器的同源政策
以 http://example.com 為出發點
非同源
同源
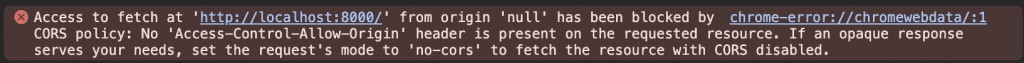
以下是使用 FASTAPI 起了一個 8000 port 的例子,當我在瀏覽器使用 F12 開發者工具 fetch localhost:8000時,就會出現以下錯誤
fetch("http://localhost:8000/")
.then(response => response.json())
.then(data => console.log(data));

這時候就需要使用 CORS 來讓他可以通過!
CORS請求主要有兩種:
預檢請求(Preflight Request):瀏覽器會先發送一個 OPTIONS 的請求來詢問伺服器器是否允許該來源,允許後才會發送請求。
簡單請求(Simple Request):某些較為簡單的操作不會觸發預檢請求,具體為什麼簡單請求就不用過 CORS 可以讀一下 MDN的解釋。
CORS 設定:
Access-Control-Allow-Origin:指定允許的來源,可以是具體的網域名稱或*(允許所有來源)。
Access-Control-Expose-Headers: 用來指定瀏覽器允許程式碼請求,訪問哪些 response headers。
Access-Control-Allow-Methods:指定允許的HTTP方法(如GET、POST、PUT等)。
Access-Control-Allow-Headers:指定允許的自定義 Header。
Access-Control-Allow-Credentials:是否允許使用憑證(如Cookie)進行請求。
Access-Control-Max-Age:設定預檢請求的結果可以被緩存的時間,以減少不必要的預檢請求。
在框架中的設定其實非常簡單,以 FASTAPI 為例,直接 add_middleware 並設定即可。
Flask 也是有 flask-cors 幫助我們快速就設定好。
app = FastAPI()
app.add_middleware(
CORSMiddleware,
allow_origins=["*"],
allow_methods=["*"],
allow_headers=["*"],
expose_headers=["X-Total-Count"]
)
CORS 在現行的 web 框架中其實都能非常簡單的實現,但實際理解一下他的用途,才能設定一個最適合你系統的設定 !
